-
#카페24,메이크샵,고도몰,영카트,그누보드# 제작/수정/파싱 등 홈페이지 제작, 웹사이트 개발해Dream게시판222 2025. 1. 30. 17:46
카페24쇼핑몰을 운영하면서 생기는 코딩,소스,어드민기능 등 문제들 모두 문의&의뢰하실수 있습니다~
웹표준, 웹접근성, 웹사이트 경량화,크로스브라우징,SEO,하드코딩 등등을 준수합니다.
pc 접속시 문의 및 상담 링크:
[카페24,메이크샵,고도몰,영카트,그누] 제작/수정/파싱 전문 해드립니다
디자인·마케팅·IT프로그래밍·영상·문서 제작 등 각 분야별 전문가에게 직접 의뢰해보세요!
www.skillagit.com
모바일 접속시 문의 및 상담 링크:
재능아지트
디자인·마케팅·IT프로그래밍·영상·문서 제작 등 각 분야별 전문가에게 직접 의뢰해보세요!
www.skillagit.com
적용대상:
1.디자인은 있는데 코딩이나 프로그래밍에서 막힌 분
2.코딩은 조금 하는데 다이나믹한 디자인이거나 추가 기능을 넣고 싶은데 막히신 분
3.타 쇼핑몰하고 동일한 기능구현을 원하실때
4.코딩에 약한 프리랜서 디자인너분
5.저렴한 가격에 퀄리티 있는 작업을 원하시는 분
모두 고민하시지 말고 문의 주세요~최대한 만족스러운 답변을 드리겠습니다~^^
주요작업:
1.카페24 스마트디자인,메이크샵 카멜레온 코딩관련 작업
2.홈페이지+쇼핑몰형 사이트 제작/모바일웹/반응형웹 리뉴얼
3.워드프레스,그누보드 세팅 및 수정작업
4.타사몰 카페24로 디자인이전 작업, 카페24내 쇼핑몰 디자인 복사이전작업.
5.스크립트효과작업,추가기능작업(이미지롤링,슬라이드,네비게이션, 움직이는배너 등등)
6.디자인시안에 맞추어 웹표준코딩(PSD to HTML).
7.기타 유지 보수,오류수정
의뢰하실때 디자인시안(PSD,JPG)이거나 샘플몰 혹은 수정사항을 보내주시면 대략적인 견적 및 일정을 보내드립니다.
간단한 페이지 수정은 5000원에 작업 해드립니다.
작업완료후 15일(테스트기간)동안 무료 유지보수 해드립니다.
수요되시면 메시지를 남겨주세요~
(구매전 문의 부터 해주세요~오른쪽 판매자정보 문의하기 버튼을 클릭하여 메시지를 남겨주시면 됩니다~^^)
문의 시 주의점:
1.쇼핑몰이나 홈페이지제작 예산비용을 알려주시면 상담에 더욱 도움이 됩니다.
2.참조 홈페이지나 샘플사이트를 보내주시면 비용이나 일정에 관련하여 더욱 빠른 상담을 받을수 있습니다.
3.디자인,이미지 작업은 하지 않습니다.디자인시안이나,참조홈페이지,샘플사이트를 보내주셔야 합니다.
주문 후 필요한 정보
● 상호명(홈페이지몀)-
● 관리자어드민 아이디-
● 관리자어드민 비밀번호-
● FTP 비밀번호-
● 사이트주소-
AS규정
쇼핑몰 운영에 문제되는 부분은 카페24시스템내에서 해결 가능한선에서 능력껏 봐드립니다.
시간과 정력이 많이 가는 부분이거나 타작업때문에 너무 바쁘면 추가 비용을 청구하거나 조금 늦어질순 있습니다.
환불규정
작업 시작하면 원칙적으로 환불은 불가합니다.
(일정오버가 되거나 약속한 작업의 모두나 일부 힘들시 환불처리 가능합니다.)



pc 접속시 문의 및 상담 링크:
https://bit.ly/48Ww6DR[카페24,메이크샵,고도몰,영카트,그누] 제작/수정/파싱 전문 해드립니다
디자인·마케팅·IT프로그래밍·영상·문서 제작 등 각 분야별 전문가에게 직접 의뢰해보세요!
www.skillagit.com
모바일 접속시 문의 및 상담 링크:재능아지트
디자인·마케팅·IT프로그래밍·영상·문서 제작 등 각 분야별 전문가에게 직접 의뢰해보세요!
www.skillagit.com
여기서 잠깐!! 하드코딩, 크로스 브라우징, 웹표준이란??
1. 하드코딩 (Hard Coding)
하드코딩이란 프로그램 내에서 데이터를 변수나 설정 파일로 관리하지 않고, 코드 자체에 직접 값을 고정적으로 입력하는 방식을 의미합니다.
✅ 특징
소스 코드에 직접 데이터를 입력하여 변경이 어렵다.
유지보수성이 떨어지고 확장성이 낮다.
특정 환경에 종속될 가능성이 높다.
✅ 예제
# 하드코딩 예제: API 키가 코드에 직접 입력됨
api_key = "123456789ABCDEFG" # 변경이 어려운 하드코딩 방식
위처럼 코드 내에서 직접 값을 입력하면, API 키를 변경할 때 소스 코드 자체를 수정해야 합니다.
✅ 문제점
유지보수 어려움: 값을 변경할 때마다 코드 수정이 필요함.
보안 문제: API 키나 비밀번호 같은 민감한 정보를 노출할 위험이 있음.
재사용성 저하: 환경이 변할 때마다 코드 수정이 필요하여 유연성이 낮음.
✅ 개선 방법
환경 변수 사용
설정 파일(.env, JSON, YAML 등) 사용
데이터베이스에서 값을 불러오기
✅ 개선된 코드 예제 (환경 변수 활용)
import os
api_key = os.getenv("API_KEY") # 환경 변수에서 API 키 가져오기
---
2. 크로스 브라우징 (Cross Browsing)
크로스 브라우징이란 웹사이트가 다양한 웹 브라우저(Chrome, Edge, Firefox, Safari, IE 등) 에서 동일한 UI/UX 및 기능을 제공하도록 하는 기술 및 방법을 의미합니다.
✅ 필요성
브라우저별 렌더링 엔진(WebKit, Blink, Gecko 등)이 다르기 때문에 동일한 코드라도 다르게 동작할 수 있음.
특정 브라우저에서만 정상적으로 작동하면, 사용자의 접근성이 제한됨.
기업이나 공공기관에서는 여전히 IE 같은 구형 브라우저를 사용하기도 함.
✅ 크로스 브라우징을 고려해야 하는 주요 요소
1. HTML & CSS 차이
일부 CSS 속성(예: grid, flexbox)이 브라우저별 지원 범위가 다름.
-webkit-, -moz-, -ms- 등의 벤더 프리픽스를 고려해야 함.
2. JavaScript 호환성 문제
최신 JavaScript 기능(예: ES6, ES7)이 구형 브라우저에서는 지원되지 않을 수 있음.
polyfill, Babel 등을 사용하여 구형 브라우저에서도 실행 가능하도록 변환해야 함.
3. 웹 폰트 및 그래픽 차이
일부 브라우저에서는 특정 웹 폰트가 정상적으로 표시되지 않을 수 있음.
4. 플러그인 의존성 문제
Flash, Silverlight 같은 플러그인은 현대 브라우저에서 지원이 중단됨.
✅ 크로스 브라우징 해결 방법
1. CSS 벤더 프리픽스 사용
.box {
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: flex;
}
2. JS 호환성 라이브러리 사용 (Polyfill, Babel)
<script src="https://polyfill.io/v3/polyfill.min.js"></script>
3. 반응형 웹 디자인 적용 (미디어쿼리 활용)
@media (max-width: 768px) {
body {
background-color: lightgray;
}
}
4. 브라우저 테스트 도구 활용
Can I Use (https://caniuse.com/) → 브라우저 지원 여부 확인
BrowserStack, LambdaTest → 다양한 브라우저 환경에서 테스트
---
3. 웹 표준 (Web Standards)
웹 표준이란 모든 웹 브라우저와 운영 체제에서 동일한 방식으로 웹페이지가 표시되고 동작하도록 하기 위한 기술 규격을 의미합니다.
✅ 주요 웹 표준 규격
1. HTML (HyperText Markup Language)
웹 페이지의 구조를 정의하는 언어.
W3C에서 HTML5 표준을 정의.
2. CSS (Cascading Style Sheets)
웹페이지의 디자인과 레이아웃을 구성하는 언어.
3. JavaScript & ECMAScript
웹페이지의 동적인 기능을 담당하는 프로그래밍 언어.
4. DOM (Document Object Model)
HTML, XML 문서를 프로그래밍적으로 접근하는 방법을 정의.
5. HTTP & REST API
웹에서 데이터를 주고받기 위한 프로토콜.
✅ 웹 표준을 준수하면 좋은 점
1. 브라우저 간 호환성 증가 → 모든 환경에서 동일한 경험 제공
2. 접근성(Accessibility) 향상 → 장애인, 노약자도 쉽게 웹을 이용 가능
3. SEO(Search Engine Optimization) 강화 → 검색 엔진에서 사이트를 더 잘 인식
4. 유지보수 편리 → 코드가 일관되고 가독성이 좋아 개발 생산성 증가
✅ 웹 표준을 준수하는 방법
1. HTML5 & CSS3 사용
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>웹 표준 예제</title>
</head>
<body>
<h1>웹 표준을 준수하는 사이트</h1>
</body>
</html>
2. 웹 표준 검사 도구 활용
W3C HTML Validator (https://validator.w3.org/)
CSS Validator (https://jigsaw.w3.org/css-validator/)
3. 시맨틱 태그 사용
<div> 남발을 피하고, 의미가 명확한 <header>, <nav>, <section>, <footer> 같은 태그 활용.
4. ARIA (Accessible Rich Internet Applications) 적용
시각 장애인을 위한 접근성 개선 기술.
<button aria-label="메뉴 열기">☰</button>
## FTP 란??
FTP(File Transfer Protocol)는 인터넷을 통해 파일을 전송하는 표준 프로토콜입니다. FTP는 클라이언트-서버 모델을 기반으로 하며, 사용자가 원격 서버에서 파일을 다운로드하거나 업로드할 수 있도록 지원합니다.
FTP의 주요 기능
1. 파일 업로드 및 다운로드: 사용자는 서버에 파일을 올리거나 내려받을 수 있습니다.
2. 디렉터리 관리: 원격 서버에서 폴더 생성, 삭제, 이동 등의 작업이 가능합니다.
3. 권한 관리: 서버 관리자는 특정 사용자에게 읽기/쓰기 권한을 부여할 수 있습니다.
4. 보안 모드 지원:
기본 FTP는 보안이 취약하지만, FTPS(SSL/TLS 암호화) 또는 SFTP(SSH 기반) 를 사용하면 안전한 전송이 가능합니다.
FTP 사용 방법
1. 웹 브라우저 이용:
URL에 ftp://서버주소를 입력하여 간단한 파일 탐색 가능
2. FTP 클라이언트 프로그램 사용:
FileZilla, WinSCP, Cyberduck 등 인기 있는 FTP 프로그램을 이용해 편리하게 관리 가능
3. 명령 프롬프트/터미널 사용:
ftp 서버주소 명령어를 입력하여 접속 후 파일 전송 가능
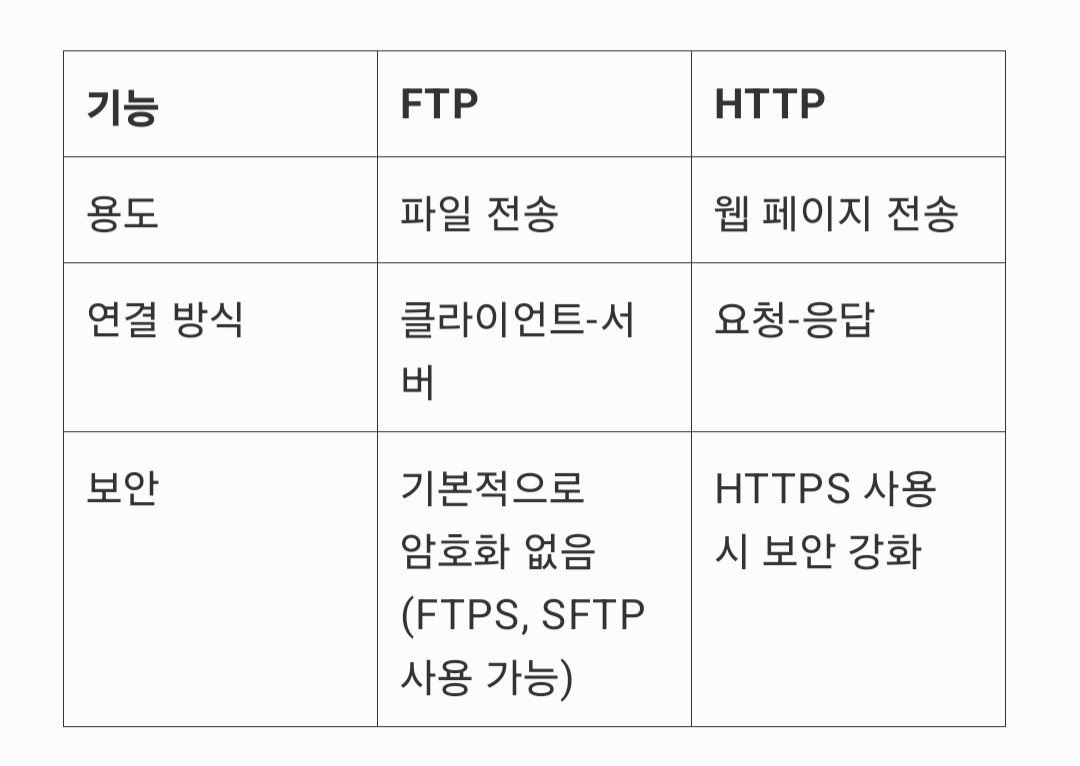
FTP와 HTTP의 차이
결론
FTP는 서버와 클라이언트 간의 파일 전송을 위한 중요한 프로토콜이며, 대량의 파일을 전송하거나 원격 서버에서 데이터를 관리하는 데 유용합니다. 보안이 중요한 경우 FTPS 또는 SFTP를 사용하는 것이 추천됩니다.
---
✅ 정리
위 내용을 참고하면 하드코딩, 크로스 브라우징, 웹 표준을 보다 깊이 이해하고 적용할 수 있을 것입니다!'게시판222' 카테고리의 다른 글
건강 다이어트 식단: 영양소 가득 레시피 소개 (1) 2025.02.13 현재 아시안게임 순위와 인공지능 Ai에게 대한민국의 최종순위를 물었더니... (0) 2025.02.09 리니지 매출과 사건사고, 현질, 김택진 대표는 누구? (1) 2025.01.23 일론 머스크(Elon Musk) 어떤 인물인가? 업적과 기행사이 오묘한 줄타기 (1) 2025.01.20 중소제조업 마케팅, 제조업 경험자 직접 코칭 셋업, 컨설팅, 퍼모먼스 마케팅, IMC 마케팅, CRM 마케팅, 마케팅 브랜드 진행해 드립니다. (1) 2025.01.13